Kristian Hansen fortsætter nu Computer PCs store Internet-kursus. Denne gang giver han en introduktion til JavaScript.
Tidligere i dette kursus er det blevet beskrevet, hvordan man kan gøre sine hjemmesider mere interessante med VBScript. Denne artikel og de to næste i kurset vil beskrive JavaScript, der også er et scriptsprog.
Java og JavaScript
For at slå det fast en gang for alle: den største lighed mellem Java og JavaScript er navnene. Java er et fuldt programmeringssprog, hvor man blandt andet kan udvikle fuldstændige applikationer. Java-programmer skal kompileres, hvilket vil sige, at man skal have et specielt program – en compiler – for at skrive dem. JavaScript derimod er et scriptsprog. De programmer, der skrives i JavaScript skal fortolkes af andre programmer – interpreters – som for eksempel Internet-browsere. For at skrive JavaScript-programmer behøver man ingen compiler.
Syntaksen i JavaScript minder lidt om syntaksen i Java, men på den anden side også om syntaksen i andre programmeringssprog, som for eksempel C++. Man kan lave mange ting i Java, som man ikke kan lave i JavaScript, og JavaScript har også nogle funktioner, der ikke findes i Java.
Browseren
Som nævnt kan JavaScript-programmer for eksempel vises i en browser. Det er imidlertid ikke alle browsere, der understøtter JavaScript, men de to mest udbredte – Internet Explorer og Netscape Navigator – gør. Desværre understøtter de ikke helt JavaScript på samme måde, men mere om det senere i kurset.

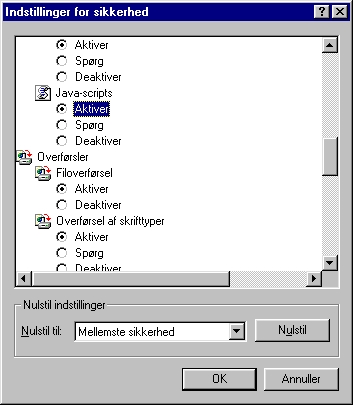
Fælles for begge browsere er det imidlertid, at brugeren selv kan vælge, om JavaScripts skal udføres eller ej. I Internet Explorer 4 gøres det fra menuen Vis, hvor punktet Internet-indstillinger viser en dialogboks med blandt andet sikkerhedsindstillinger. Hvis man vælger selv at definere sine sikkerhedsindstillinger, kan man blandt andet angive, om JavaScript skal være aktivt.

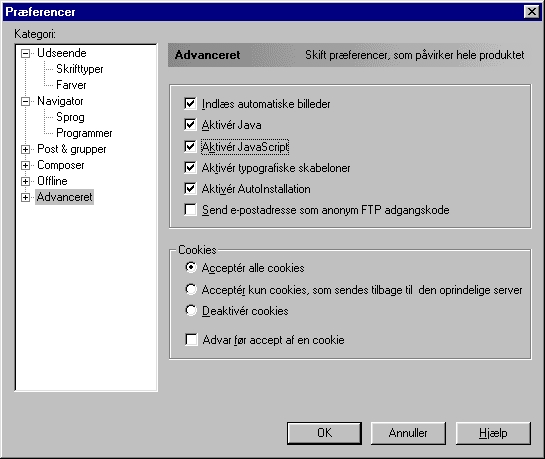
I Netscape Navigator 4 skal man vælge Præferencer fra Rediger-menuen. I den dialogboks der vises, skal man vælge Avanceret i listen i til venstre. Der vil nu blive vist en række punkter i højre side af dialogboksen – et af disse er Aktivér JavaScript.
Brugen
JavaScript kan både bruges på www-servere og klienter (browsere). Denne artikel vil koncentrere sig om klienterne – det vil sige, hvordan man kan indbygge JavaScript i sine HTML-dokumenter for at få en mere spændende hjemmeside.
Ligesom VBScript kan JavaScript skrives direkte i HTML-dokumenterne.
Sproget
Stort set er programmering programmering – ligegyldigt hvilket sprog, man bruger. Der er en masse udtryk, der er de samme. Derfor kan det anbefales, at man starter med at læse artiklen Grundlæggende VBScript i Computer PC 3/98. Denne artikel vil naturligvis forklare, hvordan de forskellige udtryk overføres til JavaScript og læses den alene, vil man alligevel ende med at have et godt indblik i, hvordan JavaScript fungerer.
Funktioner
En funktion er en samling af kommandoer, der tilsammen udfører en opgave. Det kan for eksempel være at beregne arealet af et rektangel. I VBScript skelnes mellem funktioner og procedurer, hvor funktioner returnerer en værdi – ligesom matematiske funktioner – mens procedurer ingen returværdi har. Denne adskillelse findes ikke i JavaScript – her kaldes begge typer for funktioner. Procedurer opfattes som funktioner, der ingenting returnerer. En funktion indledes med ordet function. Herefter følger navnet på funktionen, hvorefter parametrene angives i parentes. Parametrene er de værdier, der skal indsættes i den formel, funktionen definerer. For at blive ved areal-eksemplet vil parametrene være højde og bredde. Hvis en funktion ikke behøver nogen parametre, sættes en tom parentes efter funktionsnavnet.
For at angive, at de kommandoer, der definerer funktionen, hører sammen, omkranses de af to krøllede parenteser – { og }. De krøllede parenteser bruges mange steder i JavaScript til at angive, at flere linier hører sammen. Efter den indledende parentes, angives de kommandoer funktionen skal udføre. I dette tilfælde er det en simpel beregning. At der står return før beregningen angiver, at det er denne værdi funktionen skal returnere. Areal-eksemplet er vist i eksempel 1.
Semikolonerne
Som det ses i eksempel 1, skal alle kommandoer i JavaScript afsluttes med et semikolon for at angive, at der er tale om en afsluttet kommando. Så skulle man tro, at hvis man satte et semikolon efter hver linie, ville alt være godt, men sådan er det desværre ikke. Det er nemlig ikke alt, der regnes for en kommando. For eksempel er starten af en funktion – funktionshovedet – ikke en kommando. Generelt kan man tage det som en tommelfingerregel, at linier, der kan efterfølges af en indledende krøllet parentes, ikke er kommandoer.
Variabler
Variabler er en vigtig del af ethvert programmeringssprog. De parametre, der sendes med til en funktion, er én slags variable, men man kan godt have brug for andre og flere variable. Hvis man vil oprette en ny variabel i en funktion, kan man bare bruge den. Hvilket navn, man vælger at give den, er helt op til en selv – blot skal man lade være med at give den samme navn som en funktion – det gælder både funktioner, man selv har defineret, og funktioner, der er en del af JavaScript.
Variabler kan indeholde al mulig information – tekster, heltal, decimaltal og datoer. Tal kan man bare skrive – blot skal man huske, at punktum bruges som decimalkomma – mens tekster skal omkranses af anførselstegn (“tekst”) eller apostroffer (‘tekst’). I VBScript kan man desuden angive datoer ved hjælp af #dato#. Det kan man ikke i JavaScript – det vil senere i kurset blive gennemgået, hvordan man håndterer datoer i JavaScript.
Brug af variabler
Der er imidlertid ikke meget ved at kunne gemme en værdi i en variabel, hvis man ikke kan bruge den til noget. Det, man oftest bruger dem til, er at se, om en given betingelse er opfyldt. Mener man for eksempel, at personer, der vejer over 200 kilo, er overvægtige, kan man gemme deres vægt i en variabel, og derefter enten skrive “Du er slank” eller “Du er overvægtig” baseret på værdien af variablen. Eksempel 2 viser, at man gør det ved hjælp af if-kommandoen. Efter if angives et udtryk, hvis sandhedsværdi afgør, om den følgende kommando skal udføres. I dette tilfælde er udtrykket vaegt > 200. Hvis dette er sandt, udføres den næste linie, der sætter teksten “Du er overvægtig” ind i variablen besked. Hvis man har brug for at få flere linier udført, kan krøllede parenteser bruges til at samle dem. else angiver, at den efterfølgende linie eller blok af linier skal udføres, hvis udtrykket ikke er sandt. Det er altså aldrig muligt at både linien efter if og efter else bliver udført.
if for viderekomne
Hvis man har brug for at kontrollere en variabel for flere forskellige værdier, kan man gøre det ved hjælp af en række if-sætninger. Det er bare væsentligt nemmere at bruge en swith-case i stedet. En switch-case svarer til Select-Case i VBScript. Eksempel 3 viser, hvordan switch-case kan bruges til at bestemme hvilken medalje en given placering medfører. Som det ses, skal switch efterfølges af en krøllet parentes – det er for at angive, at der er flere case-sætninger knyttet til switch-sætningen. Hver af de værdier, der skal kontrolleres på, får sin egen case-sætning. Efter kolonet kan man skrive de programlinier, der skal udføres, hvis variablen har den pågældende værdi. Bemærk, at man ikke skal samle disse linier med krøllede parenteser, selvom de hører sammen. Efter case-sætninger udføres alle sætninger, indtil break-kommandoen. Derfor er det særdeles vigtigt at huske break-kommandoen efter hver case-sætning. Ellers vil linierne for de efterfølgende cases også blive udført. Det er ikke nødvendigt at have en break-kommando efter den sidste case – derefter er der jo ingen linier, der kan risikere at blive udført. Eksemplet viser også, at man kan – i stedet for en case-sætning – kan bruge ordet default. Det angiver, at de efterfølgende programlinier skal udføres, hvis ingen af de andre cases udføres.
Løkker
Løkker bruges til at gentage den samme programstump – stort set – flere gange i et program. Sammenlignet med VBScript har JavaScript ikke ret mange løkkestrukturer, men alligevel har de stort set den samme funktionalitet. Eksempel 4 viser de forskellige løkketyper i JavaScript. I både while og do-while løkkerne skal variablerne sættes til 0 uden for løkken. Sammen med while angives kørselsbetingelsen – det er den betingelse, der skal være opfyldt for at programlinierne inde i løkken udføres. I dette eksempel er kørselsbetingelsen tal < 10. Det vil sige, at løkken bliver kørt, så længe tal har en værdi, der er mindre end 10. Som det ses, er den eneste forskel på while og do-while placering af while-udtrykket. I while-strukturen sættes while først, mens do-while-strukturer indledes med do og afsluttes med while. Kontrollen af kørselsbetingelsen foretages ved while-kommandoen. Det vil sige, at indholdet af en do-while-løkke bliver udført, inden kørselsbetingelsen kontrolleres første gang. Man er således altid sikker på, at do-while-løkken bliver udført en gang – denne garanti har man ikke ved while-løkker.
For-løkken er anderledes end while og do-while. Den er designet specielt til de tilfælde, hvor en løkke skal køre, mens en variabel tælles op. Den variabel, der bliver talt op kaldes – logisk nok – for tæller-variablen. I dette eksempel er tæller-variablen tal. Efter ordet for er det muligt at angive tre ting, der alle samles i en parentes og adskilles med semikolon. Den første er en initaliseringsdel, der udføres inden løkken køres første gang. I dette tilfælde bruges initialiseringsdelen til at sætte tal til 0. I den næste del angives kørselsbetingelsen – som ved while og do-while er kørselsbetingelsen tal < 10. Kørselsbetingelsen evalueres inden løkkens start – svarende til evalueringen af en kørselsbetingelse i en while-sætning. Den sidste del af for-løkken angiver en kommando, der skal udføres som det sidste i hvert gennemløb af løkken – i dette tilfælde er det en optælning af tal.
Tabeller
En af de ting, computere er rigtigt gode til, er at tygge sig igennem en enorm mængde tal og foretage den samme beregning på dem alle sammen. Derfor er det smart, at man kan gemme disse tal i tabeller. I programmeringssammenhæng hedder disse tabeller arrays. Eksempel 5 viser, hvordan et array oprettes og bruges. Man laver en variabel til et array ved at sætte den lig med new Array(). I parentesen skrives størrelsen på arrayet – det svarer til antallet af pladser i tabellen. Man tilgår de forskellige pladser – elementer – i tabellen ved at angive pladsens position i kantede parenteser efter navnet på tabellen. Som det ses af eksempel 5, hedder den første plads 0 og den sidste 5. Generelt har det sidste element i et array positionen en mindre en størrelsen på arrayet.
Objekt-orienteret programmering
Ligesom VBScript bygger JavaScript til en hvis grad på den objekt-orienterede tankegang. Objekt-orienteret programmering er et særdeles omfattende emne, men det er kun en meget begrænset del af det, det er nødvendigt at have kendskab til for at kunne forstå og bruge JavaScript. Det, der er vigtigt at forstå, er, at et objekt er en samling af funktioner og variable. Alle objekter har en navn, og man skal bruge dette navn for at tilgå objektets indhold. Hvis et objekt ved navn person har en variabel, der hedder alder, kan denne tilgås ved at skrive person.alder.
Næste nummer
Denne del af kurset skulle gerne have lagt fundamentet for programmering i JavaScript. I næste nummer vil det blive gennemgået, hvordan man laver visuelle programmer i JavaScript, og hvordan man sætter sine JavaScript-programmer ind i HTML-koden.
Kært barn har mange navne
JavaScript er det navn Netscape valgte at give deres scriptsprog, da de opfandt det. Siden har European Computer Manufacturers Association (ECMA) standardiseret det og givet det navnet ECMA-script. Microsoft har valgt at implementere en del af JavaScript – og nogle enkelte nye funktioner – i Internet Explorer under navnet J-script.
Store og små bogstaver
I modsætning til VBScript kan JavaScript kende forskel på store og små bogstaver. Det vil sige, at funktionen areal er forskellig fra funktionen Areal. Det samme gælder variabler og kommandoer. Alle kommandoer – if, for, while og så videre – skal skrives med småt. Hvis man får en fejl om, at en given funktion ikke eksisterer, er det en god ide at starte med at kontrollere, at man har skrevet funktionsnavnet fuldstændigt rigtigt.
Eksempel 1: Beregning af areal i JavaScript
function areal (hojde, bredde)
{
return hojde * bredde;
}
Eksempel 2: Vægtkontrol
function vaegtKontrol (vaegt)
{
if (vaegt > 200)
besked = “Du er overvægtig”;
else
besked = “Du er slank”;
}
EKSEMPEL 3: Bestemmelse af medaljer
function medalje (placering)
{
switch (placering)
{
case 1 : besked = ‘guld’;
break;
case 2 : besked = ‘sølv’;
break;
case 3 : besked = ‘bronze’;
break;
default : besked = ‘ingen medalje’;
}
return besked;
}
EKSEMPEL 4: Løkker i JavaScript
function whileEksempel()
{
tal = 1;
sum = 0;
while (tal < 10)
{
sum = sum + tal;
tal = tal + 1;
}
return sum;
}
function doWhileEksempel()
{
tal = 1;
sum = 0;
do
{
sum = sum + tal;
tal = tal + 1;
}
while (tal < 10);
return sum;
}
function forEksempel()
{
sum = 0;
for (tal = 0; tal < 10; tal++)
sum = sum + tal;
return sum;
}
EKSEMPEL 5: Arrays
function arrayEksempel()
{
karakterer = new Array(6);
karakterer[0] = 7;
karakterer[1] = 6;
karakterer[2] = 11;
karakterer[3] = 10;
karakterer[4] = 10;
karakterer[5] = 9;
sum = 0;
for (taeller = 0; taeller < 6; taeller = taeller + 1)
sum = sum + karakterer[taeller];
return sum / 6;
}