I anden del af Privat Computers store Internet-kursus fortæller Kristian Hansen blandt andet om formularer, tabeller og rammer.
I sidste afsnit blev de grundlæggende kommandoer gennemgået, og efter de er kommet på plads, er det nu på tide at gå videre med noget, der er lidt mere avanceret.
Formularer
De fleste Internet-brugere kender formularer. De felter og knapper, der blandt andet vises i de forskellige søgemaskiner, er alle dele af formularer. Det oprindelige formål med formularer var at give brugerne mulighed for at sende informationer til den server HTML-dokumentet lå på. Serveren skulle herefter typisk slå op i en database og returnere det fundne. For at kunne kigge i en database på serveren, skulle der køre et program på den, som browseren kunne kommunikere med. Dette program kaldes et CGI-script.
Selvom denne måde stadig er meget udbredt, findes der nu også andre. For eksempel kan man skrive et JavaScript eller et VBScript, der håndterer formularen. Det vil blive gennemgået senere i kurset. En anden udvej er at sende formularen til en mailadresse – det er en nem måde at få feedback fra de besøgende på.
FORM-kommandoen
For at oprette en formular, bruges FORM-kommandoen. De to vigtigste parametre til den er Action og Method. Action er adressen på det program, der skal håndtere formularen. Skal formularen sendes til en e-mail-adresse, skrives mailto:email-adresse her. Method angiver den måde, der skal kommunikeres med serverprogrammet på. Der findes to forskellige metoder: Get og Post. Forskellen på de to er måden, indholdet af formularen sendes på. Ved Get tilføjes indholdet til adressen, mens det ved Post kommer for sig. Skal indholdet af formularen sendes via e-mail, skal Method  altid være Post.
altid være Post.
For at der er noget at sende, skal der oprettes nogle elementer i formularen. HTML giver mulighed for felter til indtastning, knapper og valg-felter. Et eksempel på brug af formularer og deres elementer ses i Eksempel 1.
Felter
De fleste felter i formularer laves med INPUT-kommandoen. Den har en parameter – type – der angiver, hvilken type element, der skal indsættes. En liste over alle elementerne ses i skemaet Input andetsteds i denne artikel. For at oprette et tekstfelt vælges inputtypen text. Herefter skal feltets navn angives. Det gøres med name-parametren. Det skal bemærkes, at kun felter der har et navn, vil blive sendt. Endeligt skal feltets startværdi angives med value-parametren. Denne parameter kan undlades.
De forskellige typer af felter har også forskellige parametre. For eksempel kan man i kommandoen til en checkbox eller radio skrive checked, hvilket angiver, at feltet skal være afkrydset til at starte med.
Knapper
En af de mere specielle former for felter er knapper. De to standardknapper – Submit og Reset – bruges henholdsvis til at sende data til serveren eller til at rense formen. Angives intet andet, står der henholdsvis Submit og Reset på knapper, og det kan jo godt virke lidt dumt på en dansk side. Derfor kan man ændre knappernes tekst ved at angive en ny i value-parametren.
Man kan også lave sin helt egen knap. Det gøres ved at sætte typen til Button. Uden brug af script-sprog, kan man imidlertid ikke knytte nogen handling til knappen.
Lister med valgmuligheder
Ofte har man brug for at bede brugeren vælge en af en liste med muligheder. Det kan man naturligvis gøre ved hjælp af radio-knapper, men er listen stor, kommer det til at optage en del plads. Derfor kan man bruge SELECT-kommandoen. Den opretter en listboks, som de kendes fra Windows. Som parametre til SELECT-kommandoen angives dens navn, og med ordet multiple kan det angives, at der gerne må vælges flere elementer fra listen. Efter SELECT-kommandoen følger en række OPTION-kommandoer, der indeholder information om de enkelte valgmuligheder. Som parametre angives valgmulighedens navn, og med ordet selected angives, om punktet skal være markeret.
Tabeller
Hjemmesider bruges hovedsageligt til præsentation af information. Skal man vise store mængder, er det rart at kunne gøre det i tabelform. Tabeller oprettes med kommandoen TABLE.

Som parametre til TABLE kommandoen gives blandt andet bredden (width). Den kan angives i procent eller i pixels. Med ordet Border kan det angives, at tabellen skal have en ramme omkring sig.
Hvert felt i tabellen indledes med kommandoen <TD>. Igen kan cellens bredde angives med Width-parametren, og med RowSpan og ColSpan kan det angives, hvor mange felter det enkelte felt skal fylde. Det er for eksempel velegnet til en overskrift.
Når alle felter i en række er indtastet, oprettes en ny række med <TR>. Et eksempel på brugen af tabeller ses i Eksempel 2.
Avanceret brug af tabeller
Tabeller kan bruges til andet end præsentation af data. De kan også bruges til at lave en margin. Bruger man for eksempel et baggrundsbillede til at simulere en todeling af skærmen, er det nødvendigt selv at kunne bestemme, hvor teksten skrives. Et eksempel på det, ses i eksempel 3.

Rammer
Rammer – eller frames – er en anden måde at få sin side til at tage sig pæn ud på. Systemet er, at skærmen deles op i flere rammer, der hver indeholder et HTML-dokument. Selvom indholdet af en ramme ændres, ændres indholdet af de andre ikke nødvendigvis. På den måde kan man altid have for eksempel en indholdsfortegnelse og en overskrift på siden.
Rammer oprettes med kommandoen FRAMESET. Som parameter til den kommando sendes enten Rows eller Cols, alt efter om rammerne skal dele siden lodret eller vandret. Værdien for Rows eller Cols angiver, hvor mange rammer, der skal oprettes, og hvor store de skal være. Størrelsen kan angives i procent, men også en stjerne kan bruges. Det betyder, at den ramme, skal have den plads der bliver til overs, når de andre har fået den plads, de skal have. Har to eller flere rammer størrelsen stjerne, deler de den resterende plads ligeligt. Det vil altså sige, at <FRAMESET COLS = “*,*”> deler skærmen i to lige store kolonner.

Når antallet af rammer er angivet, skal de defineres. Det gøres med FRAME-kommandoen. Dennes Src-parameter angiver det HTML-dokument, der skal indlæses i rammen til at starte med. Dernæst angives et navn, så man kan referere til siden, når dens indhold skal ændres. Derudover er der mulighed for at angive, om brugeren skal have mulighed for selv at ændre størrelsen på rammen, og om rammen skal have en rulleskakt, hvis der står mere tekst i den, end der kan vises på skærmen. Det kan være farligt, at slå rulleskakter fra, da folk med lav skærmopløsning kan få problemer med at læse hele teksten. Rulleskakten redigeres med scrolling = yes|no, mens ordet Noresize angiver, at rammens størrelse ikke kan ændres.
Ingen rammer
Rammer er en relativ ny opfindelse på Internet, og man kan desværre ikke regne med, at det er alle browsere, der understøtter det. Derfor kan kommandoen NOFRAMES bruges til angive en tekst, der skal vises, hvis siden bliver besøgt af en browser, der ikke har rammeunderstøttelse. Bemærk, at NOFRAMES skal bruges inden i FRAMESET-kommandoen.
Et eksempel på brug af rammer ses i Eksempel 4. Deraf ses det også, at flere FRAMSET-kommandoer kan bruges inden i hinanden. Bemærk i øvrigt også, at det dokument, der indeholder FRAMESET kommandoen ingen body-sektion har, og at det er titlen på FRAMESET-dokumenten, der bliver vist som titlen for alle siderne.
Links i rammer
Hvis man har et link i en ramme, vil det nye dokument som standard blive åbnet i den samme ramme. Så længe man kun åbner ens egne sider er det ikke det store problem, men så snart man har et link til en andens sider, bør man fjerne rammerne. Til det brug, har link-kommanoden A en parameter, der hedder Target. Target angiver hvilken ramme, dokumentet skal åbnes i. Det kan være navnet på en af de rammer, man selv har lavet, eller en angivelse på en systemramme. Der findes tre systemrammer: _self, _parent, _top og _blank. _self er den ramme, linket er i. _parent er den ramme, der indeholder FRAMESET-kommandoen, mens _top er det øverste niveau, hvilket vil sige en side helt uden rammer. _blank er egentligt ikke en ramme, men angiver, at dokumentet skal vises i et nyt vindue.
Hvis de fleste links på en side skal vises i en anden ramme, er det irriterende at skulle sætte Target for dem alle. I stedet kan man i head-sektionen bruge kommandoen BASE med parametren Target. Så vil alle links – med mindre andet er angivet – have det target, der angives her.
Programmer på hjemmesiden
Selvom man kan komme langt med flot opsat tekst og god grafik, er der dog ting, man ikke kan lave. Til de mere avancerede funktioner kan man have brug for et rigtigt program. Derfor er der i HTML mulighed for at indsætte programmer. Her ses på de to mest udbredte former: Java applets og ActiveX-komponenter.
Java applets
Java applets bygger på programmeringssproget Java, der er udviklet af Sun. Javas store force er, at det er platformsuafhængigt, hvilket vil sige, at det kan afvikles på alle maskine, ligegyldigt om de bruger Unix, Windows, OS/2 eller noget andet.
Det betyder også, at Java applets understøttes af både Netscape Navigator og Internet Explorer. En applet består af en eller flere class-filer. Det er disse, der indeholder selve koden til programmet. Derudover kan der være brug for en række billeder eller lignende.
Sikkerheden omkring Java applets er rimelig fornuftig, og man kan godt regne med, at en applet ikke har adgang til at læse fortrolig information fra ens harddisk.
Kommandoen APPLET bruges til at indsætte en applet. Med parametren Code angives navnet på den class-fil, der skal indlæses. Parametren codebase bruges til at angive startadressen for relative adresser i selve Java-programmet. Derudover kan appleten gives en navn med Name-parametren, og i øvrigt forsynes med de samme oplysning som et billede: alt, width, height osv.
Nogle applets skal selv have yderligere parametre med. De defineres med kommandoen PARAM. PARAM har to parametre, Name og Value, der henholdsvis angiver parametrens navn og dens værdi. Det afhænger fuldstændigt af den enkelte applet, hvilke parametre, der skal angives. Man skal blot huske at skrive parametrene inden APPLET-kommandoen afsluttes med </APPLET>. Parametrene skal ikke selv afsluttes.
ActiveX-komponenter
ActiveX-komponenter bygger på en standard udviklet af Microsoft, og uden en særlig plug-in kan de ikke vises i Netscape Navigatior. ActiveX-komponenter har et meget nært forhold til Windows, og det er muligt at lave ting i dem, som man ikke kan i Java. Adgangen til operativsystemet betyder til gengæld også, at sikkerheden ikke er helt så stor, som ved Java-programmer.
ActiveX-komponenter indsættes ikke på samme måde som JavaApplets. I stedet for PARAM bruges OBJECT-kommandoen. Som parameter skal komponentets ID angives. Det gøres med CLSID-parametren. Herefter kan en codebase defineres på samme måde som ved applets, og det er også muligt at sende parametre med.
Input
| text | Et felt, hvor brugeren kan indtaste tekst. |
| password | Som tekst, men i stedet for de bogstaver, brugeren indtaster, vises stjerner. |
| checkbox | Et felt, der kan afkrydses. |
| radio | En knap i en gruppe, hvor kun en af dem kan være markerede. |
| submit | Den knap, der skal bruges til at sende formularen. |
| reset | Den knap, der skal bruges til at rense formularen. |
| file | Brugeren bedes om at vælge en fil til upload. |
| hidden | Et skjult felt. |
| button | En knap. |
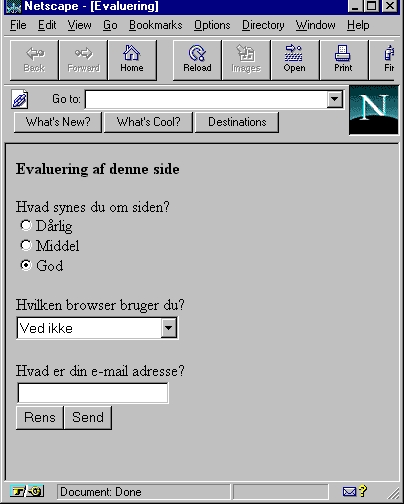
Eksempel 1 – en formular
<HEAD><TITLE> Evaluering </TITLE></HEAD>
<BODY>
<B>Evaluering af denne side</B>
<P>
<FORM ACTION = “mailto:Kristian.Hansen@pricom.dk” METHOD = POST>
Hvad synes du om siden?<BR>
<INPUT TYPE = Radio NAME = darlig>Dårlig<BR>
<INPUT TYPE = Radio NAME = middel>Middel<BR>
<INPUT TYPE = Radio NAME = god CHECKED>God<BR>
<P>
Hvilken browser bruger du?<BR>
<SELECT NAME = browser>
<OPTION NAME = IE3>Internet Explorer 3</OPTION>
<OPTION NAME = IE4>Internet Explorer 4</OPTION>
<OPTION NAME = NN3>Netscape Navigator 3</OPTION>
<OPTION NAME = NN4>Netscape Navigator 4</OPTION>
<OPTION NAME = dunno SELECTED>Ved ikke</OPTION>
</SELECT>
<P>
Hvad er din e-mail adresse?<BR>
<INPUT TYPE = Text NAME = mail><BR>
<INPUT TYPE = Reset VALUE = Rens><INPUT TYPE = “SUBMIT” VALUE = Send>
</FORM>
</BODY>
</HTML>
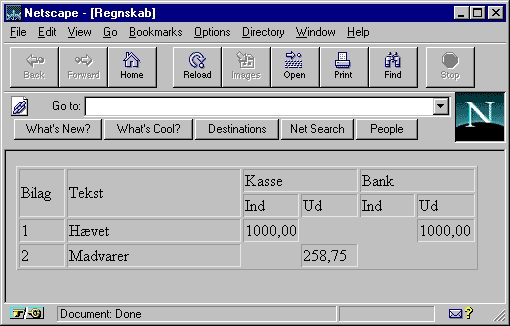
Eksempel 2 – en tabel
<HEAD><TITLE>Regnskab </TITLE></HEAD>
<BODY>
<TABLE BORDER WIDTH = 100%>
<TD WIDTH = 10% ROWSPAN = 2>Bilag</TD>
<TD WIDTH = 40% ROWSPAN = 2>Tekst</TD>
<TD WIDTH = 25% COLSPAN=2>Kasse</TD>
<TD WIDTH = 25% COLSPAN=2>Bank</TD>
<TR>
<TD WIDTH = 12%>Ind</TD>
<TD WIDTH = 12%>Ud</TD>
<TD WIDTH = 12%>Ind</TD>
<TD WIDTH = 12%>Ud</TD>
<TR>
<TD>1</TD>
<TD>Hævet</TD>
<TD>1000,00</TD>
<TD></TD>
<TD></TD>
<TD>1000,00</TD>
<TR>
<TD>2</TD>
<TD>Madvarer</TD>
<TD></TD>
<TD>258,75</TD>
<TD></TD>
<TD></TD>
</TABLE>
</BODY>
</HTML>
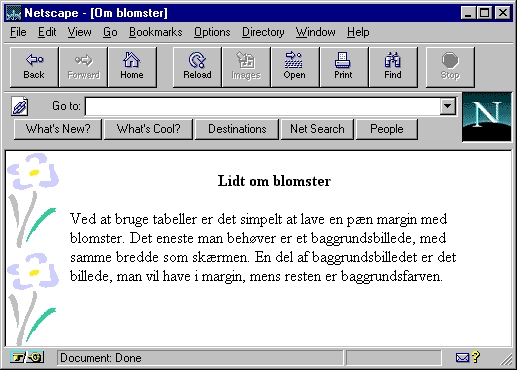
Eksempel 3 – margin med tabel
<HEAD><TITLE> Om blomster </TITLE></HEAD>
<BODY BACKGROUND = flower.gif>
<TABLE>
<TD WIDTH = 100></TD>
<TD WIDTH = 700>
<CENTER><B>Lidt om blomster</B></CENTER><P>
Ved at bruge tabeller er det simpelt at lave en pæn margin med blomster.
Det eneste man behøver er et baggrundsbillede, med samme bredde som skærmen.
En del af baggrundsbilledet er det billede, man vil have i margin, mens resten er baggrundsfarven.
</TABLE>
</BODY>
</HTML>
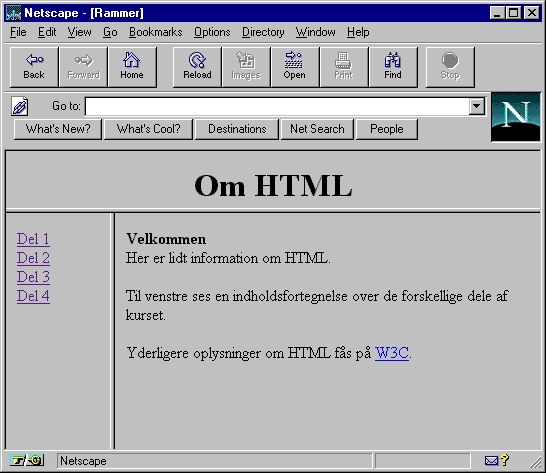
Eksempel 4 – rammer
– rammer.htm
<HEAD>
<TITLE>Rammer</TITLE>
</HEAD>
<FRAMESET ROWS=”20%,*”>
<FRAME SRC=”overskr.htm” NAME=”overskrift” SCROLLING=”no” NORESIZE>
<FRAMESET COLS=”20%,*”>
<FRAME SRC=”indhold.htm” NAME=”indhold” NORESIZE>
<FRAME SRC=”tekst.htm” NAME=”tekst”>
</FRAMESET>
<NOFRAMES>
Dette dokument indeholder rammer, og kan derfor ikke ses, hvis browseren ikke understøtter dem.
</NOFRAMES>
</FRAMESET>
– indhold.htm –
<HEAD>
<BASE TARGET = “tekst”>
</HEAD>
<BODY>
<A HREF = “del1.htm”>Del 1</A><BR>
<A HREF = “del2.htm”>Del 2</A><BR>
<A HREF = “del3.htm”>Del 3</A><BR>
<A HREF = “del4.htm”>Del 4</A><BR>
</BODY>
</HTML>
- – tekst.htm –
<BODY>
<B>Velkommen</B><BR>
Her er lidt information om HTML. <P>
Til venstre ses en indholdsfortegnelse over de forskellige dele af kurset.<P>
Yderligere oplysninger om HTML fås på <A HREF = “http://www.w3.org” TARGET = _top>W3C</A>.
</BODY>
</HTML>
Internet Explorer og Netscape Navigator
Gennem et stykke tid har der nærmest været krig mellem de to førende browsere på markedet: Internet Explorer og Netscape Navigator. Hvilken man skal vælge, er imidlertid ikke bare et spørgsmål om, hvorvidt man foretrækker Microsoft eller Netscape. De to browsere har forskellige opfattelser af HTML-standarden, og det er man desværre nødt til at tage højde for, når man designer en hjemmeside. Det vil jo ikke være særligt smart, hvis cirka halvdelen af alle ens besøgende ikke kan se siden.
Særligt Internet Explorer 3 havde problemer med at følge HTML-standarden. For eksempel var definitionen af rammer ikke helt den samme, og JavaScript var også meget dårligt implementeret. Til gengæld havde den en række udvidelser til HTML-sproget. For eksempel IFRAME-kommandoen, der indlæser en HTML-dokument i et andet, og mulighed for at sætte forskellig baggrundsfarve i forskellige celler i en tabel.
Netscape Navigator 3 understøttede til gengæld HTML-standarden fuldt ud. Desværre understøtter Navigator 4 ikke HTML4 ligesom Internet Explorer 4 gør. Og der er heller ikke understøttelse de HTML-udvidelser som Microsoft har foretaget – heller ikke selvom nogle af dem, er blevet skrevet ind i den nye HTML-standard. For at råde bod på det, har Netscape lavet sine egne tilføjelser. Det gælder for eksempel kommandoen BLINK, der viser tekst blinkende.
Prøv dem
Listen over små forskelle som ved første øjekast virker ubetydelige, men som kan få stor konsekvens for udseendet af ens side, er alenlang. Konklusionen må derfor være, at man skal se sine egne sider under begge browsere. Mange prøver at gemme sig under udtryk som “Denne side ses bedst med…” og beder brugeren om at downloade den pågældende browser, hvis han ikke allerede har den. Det er imidlertid de færreste, der gider bruge lang tid på a downloade en browser, når man allerede har en.